首先要介紹@Service前我要先介紹一下 ,簡單的MVC架構,對於第一次接觸MVC架構的人可能會有點不了解
首先MVC中指的三層架構對應為
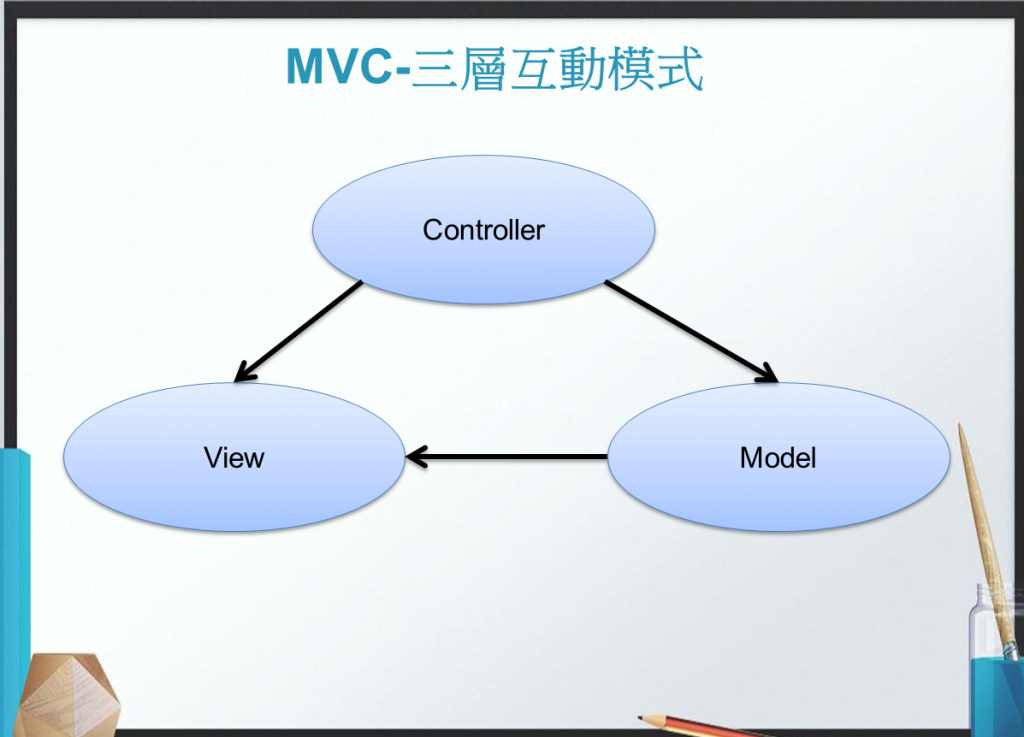
三層互動模式示意圖
這是很簡單的介紹,我沒說明太多相關的術語怕搞亂了大家的思考邏輯
那這跟我們要介紹的@Service有什麼關聯?
Service層是位於Controler與Model的中間
Service層可以將Controler與Model層做解耦
簡單來說:
我要取得一個會員的資料,我是使用我的取得會員資料的服務去做處理,然後將處理完的結果存入Model中
回傳,這樣可以讓我們的controller可以保持著程式碼識別度,在要修改Model層或controller層中的程式
碼就不需要牽一髮動全身了
Spring也是透過控制反轉(Inversion of Control)IOC與依賴注入(dependency injection)DI
來完成我們的MVC架構,但是光要講IOC與AOP的概念可能會太抽象,我們用實際的例子來介紹它們
那在Spring MVC中如何實現Service層呢?
ex:
我們來看看以下的程式碼
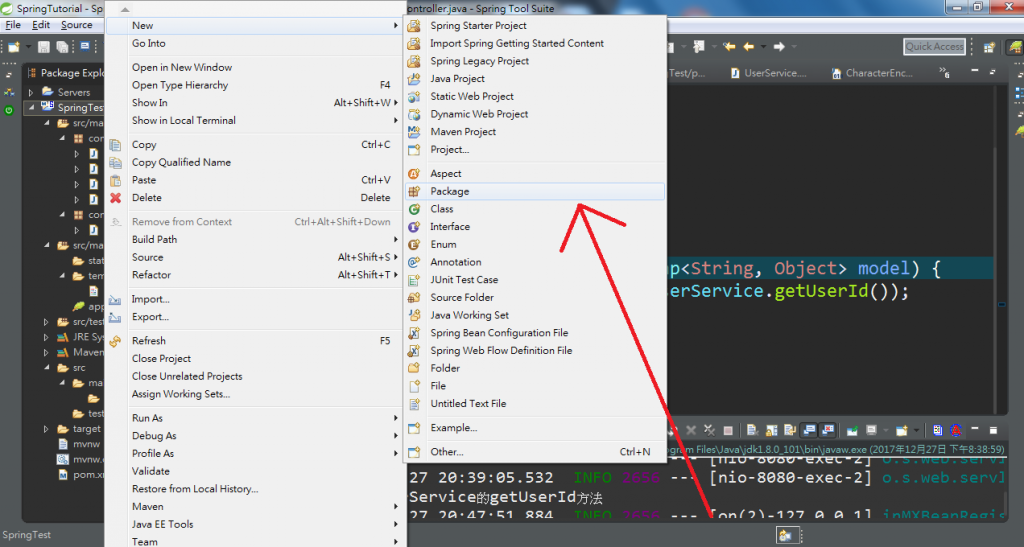
在src->main->java下新增一個New Package叫com.tutorial.SpringTutorial.Service做好我們的類別分類
如下圖:
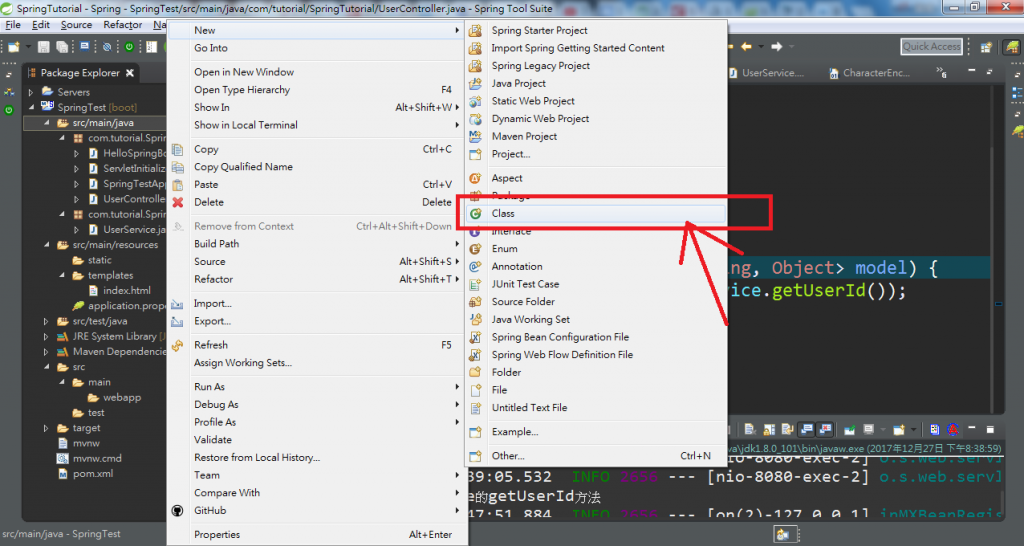
新增一個Class:名稱UserService
在建好的package:Service點選右鍵->New Class->Name輸入UserService

加入以下程式碼
package com.tutorial.SpringTutorial.Service;
import org.springframework.stereotype.Service;
@Service
public class UserService {
public Integer getUserId(){
System.out.println("進入了UserService的getUserId方法");
int userId=5;
return userId;
}
}
UserController代碼
package com.tutorial.SpringTutorial;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import com.tutorial.SpringTutorial.Service.UserService;
@Controller
public class UserController {
@Autowired
UserService userService;
@GetMapping("/")
public String index(Map<String, Object> model) {
model.put("ID", userService.getUserId());
return "index";
}
}
建好Service
重點說明:
1.在Service的public class UserService上方加入@Service對這個類別宣告為Spring管理的一個Bean
2.在UserController下方下方使用@Autowired將UserService的實體Bean注入到UserController讓
UserController擁有UserService的功能
重新啟動我們的Spring Boot Application
在瀏覽器輸入
(http://localhost:8080)
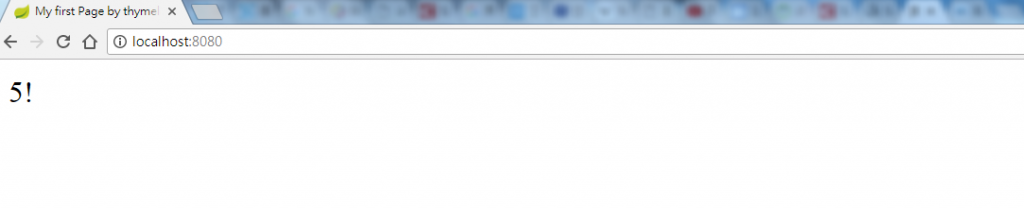
出現如下圖!!!
我們成功了讓UserController擁有了UserService的功能 ~~
我目前已經將頁面顯示方式改成以thymeleaf的模板引擎配置記住複習一下重點!要使用thymeleaf在application.properties加入spring.thymeleaf.prefix=classpath:/templates/要將
spring.mvc.view.prefix = /WEB-INF/jsp/
spring.mvc.view.suffix = .jsp註解掉
如下圖:
然後在src->main->resources底下的templates新增一個index.html檔案
頁面程式如下:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>My first Page by thymeleaf</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div th:text=" ${ID} + '!'" /></div>
</body>
</html>
明天我們來建資料庫吧~~~

您好,
我按照你文章中的方式進行佈署配置,
但仍發生error,
出現
Description:
Field userService in com.example.demo.UserController required a bean of type 'com.example.Service.UserService' that could not be found.
The injection point has the following annotations:
- @org.springframework.beans.factory.annotation.Autowired(required=true)
Action:
Consider defining a bean of type 'com.example.Service.UserService' in your configuration.
不曉得是什麼原因,
還望您能協助,
感謝。
已找到解決方法,
在maind的class中需加上@SpringBootApplication(scanBasePackages="xxxx"),
xxxx= package ,
以我為例的話為com.example,
才可以正常執行,
至於原因就不清楚了.............
connor0225
我也遇到跟你一樣的問題!!!
照你的方法做解決了
謝謝您
我也是照著個方法解決了!!!
@GetMapping("/")
public String index(Map<String, Object> model) {
model.put("ID", userService.getUserId());
return "index";
}
return "index" => return 到 index那一頁 筆記一下~~
大大您好,想請問按照您教的部分操作後,我的網頁顯示為 null!
我也有改成 ID 了 ,想請問是不是哪個部份我還沒有修改到呢?
我找到問題了,結果是我自己在前面幾樓中使用@SpringBootApplication(scanBasePackages="xxxx")
這一段語法的時候,改成和那一樓層的大大同樣的名稱了(com.example)
而我的是 (com.tutorial)才對
這種錯誤有點白癡XD,希望沒有人和我一樣